호스팅 & 배포
목차
Congo 사이트를 배포하는 방법은 많습니다. 테마는 거의 모든 배포 시나리오에서 유연합니다.
Congo는 테마 전체에서 상대 URL을 사용하여 빌드됩니다. 이는 사이트를 쉽게 하위 폴더와 GitHub Pages와 같은 호스트에 배포할 수 있도록 합니다. 일반적으로 이 작업은 baseURL 매개변수가 config.toml 파일에 구성되어 있으면 작동합니다.
공식 Hugo 호스팅 & 배포 문서는 사이트를 배포하는 방법을 배우기 위한 최고의 장소입니다. 아래 섹션에는 특정 프로바이더와 함께 원화하게 배포할 수 있는 특정 테마 구성 세부 정보가 포함되어 있습니다.
Choose your provider:
편집자 주: 제 경우에는 Cloudflare Pages를 사용하고 있습니다.
- GitHub Pages
- Netlify
- Render
- Cloudflare Pages
- 공유 호스팅, VPS 또는 개인 웹 서버 {#shared-hosting-vps-or-private-web-server}
GitHub Pages #
GitHub는 GitHub Pages를 사용하여 Actions를 통해 호스팅합니다. 이 기능을 활성화하려면 리포지토리에서 Pages를 활성화하고 새로운 Actions 워크플로우를 생성하여 사이트를 빌드하고 배포합니다.
파일은 YAML 형식으로 필요하며, GitHub 리포지토리의 .github/workflows/ 디렉토리에 배치되어야 하며, .yml 확장자를 가진 이름을 가져야 합니다.
branches에 설정하고 배포 단계의 if 매개변수에 소스 분기를 사용하세요.
# .github/workflows/gh-pages.yml
name: GitHub Pages
on:
push:
branches:
- main
jobs:
build-deploy:
runs-on: ubuntu-latest
concurrency:
group: ${{ github.workflow }}-${{ github.ref }}
steps:
- name: Checkout
uses: actions/checkout@v3
with:
submodules: true
fetch-depth: 0
- name: Setup Hugo
uses: peaceiris/actions-hugo@v2
with:
hugo-version: "latest"
extended: true
- name: Build
run: hugo --minify
- name: Deploy
uses: peaceiris/actions-gh-pages@v3
if: ${{ github.ref == 'refs/heads/main' }}
with:
github_token: ${{ secrets.GITHUB_TOKEN }}
publish_branch: gh-pages
publish_dir: ./public
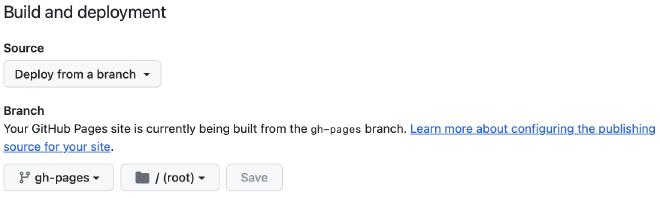
GitHub에 구성 파일을 푸시하고 작업이 자동으로 실행되어야 합니다. 첫 번째 시도에서 실패할 수 있으며, 이 경우 리포지토리의 설정 > Pages 섹션을 방문하여 소스가 올바른지 확인해야 합니다. 이는 gh-pages 분기를 사용하도록 설정되어야 합니다.

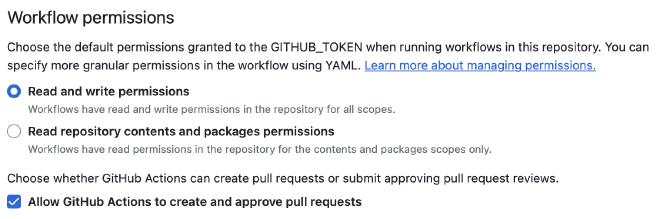
또한 설정 > Actions > 일반 섹션을 방문하여 워크플로우 권한이 리포지토리에 대한 변경을 허용하는지 확인해야 합니다.

설정이 구성되면 작업을 다시 실행하고 사이트가 올바르게 빌드되고 배포되어야 합니다. 작업 로그를 참조하여 모든 것이 성공적으로 배포되었는지 확인할 수 있습니다.
Netlify #
Netlify에 배포하려면 새 연속 배포 사이트를 만들고 소스 코드에 연결하세요. Netlify UI에서 빌드 설정을 비워둘 수 있습니다. 사용할 도메인만 구성하면 됩니다.

사이트 리포지토리의 루트에 netlify.toml 파일을 만듭니다.
# netlify.toml
[build]
command = "hugo mod get -u && hugo --gc --minify -b $URL"
publish = "public"
[build.environment]
HUGO_VERSION = "0.119.0"
NODE_ENV = "production"
TZ = "UTC" # Set to preferred timezone
[context.production.environment]
HUGO_ENV = "production"
이 구성은 Congo를 Hugo 모듈로 배포한다고 가정합니다. 다른 방법으로 테마를 설치한 경우, 빌드 명령을 단순히 hugo --gc --minify -b $URL로 변경하세요.
구성 파일을 리포지토리에 푸시하면 Netlify가 자동으로 사이트를 배포해야 합니다. Netlify UI에서 배포 로그를 확인하여 오류가 있는지 확인할 수 있습니다.
Render #
Render에 배포하는 것은 매우 간단하며, 모든 구성은 Render UI를 통해 이루어집니다.
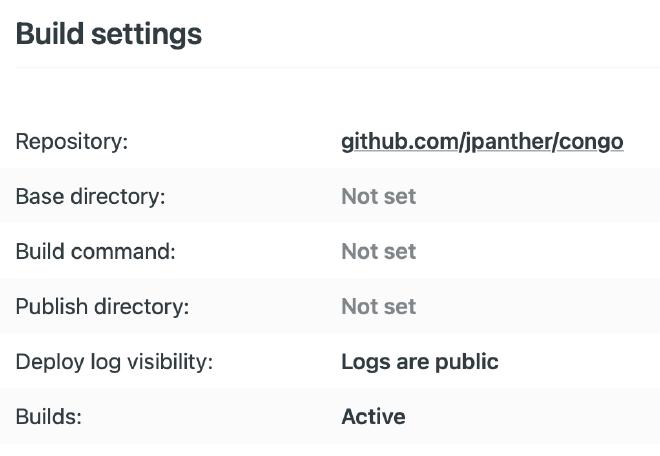
새로운 Static Site를 만들고 프로젝트의 코드 리포지토리에 연결하세요. 그런 다음 빌드 명령을 hugo --gc --minify로 구성하고 게시 디렉토리를 public로 설정하세요.

리포지토리에 변경 사항을 푸시할 때마다 사이트가 자동으로 빌드되고 배포됩니다.
Cloudflare Pages #
Cloudflare는 Pages 서비스를 제공하며, 이는 Hugo 블로그를 호스팅할 수 있습니다. 이는 리포지토리에서 사이트를 빌드하고 Cloudflare의 CDN에 호스팅합니다. Hugo 배포 가이드를 따라 시작하세요.
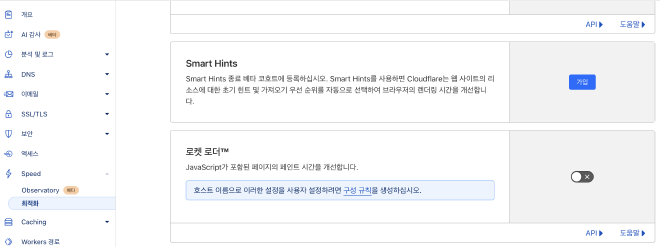
Cloudflare에서 제공하는 로켓 로더™ 기능은 JavaScript를 사용하여 웹 페이지의 렌더링 속도를 높이려고 하지만 테마의 모양 전환기를 손상시킵니다. 또한 스크립트가 잘못된 순서로 로드되어 사이트를 탐색할 때 성가신 밝고 어두운 화면 깜박임이 발생할 수 있습니다.
이 문제는 비활성화하여 해결할 수 있습니다.
- Cloudflare 대시보드에 이동
- 목록에서 도메인 이름 클릭
- Speed 섹션에서 Optimization 클릭
- _Rocket Loader™_를 찾아 비활성화

Congo로 빌드된 사이트는 이 기능을 비활성화해도 여전히 매우 빠르게 로드됩니다.
공유 호스팅, VPS 또는 개인 웹 서버 #
전통적인 웹 호스팅 또는 자체 웹 서버에 배포하는 것은 사이트를 빌드하고 파일을 호스트에 전송하는 것과 같습니다.
config.toml 파일에서 baseURL 매개변수가 사이트의 루트(서브 도메인 또는 서브 폴더 포함)에 대한 전체 URL로 설정되어 있는지 확인하세요.
그런 다음 hugo를 사용하여 사이트를 빌드하고 출력 디렉토리의 내용을 웹 서버의 루트에 복사하세요. 기본적으로 출력 디렉토리의 이름은 public입니다.
호스팅 프로바이더가 필요하다면 Vultr 또는 DigitalOcean를 확인하세요. 이 관계 링크를 사용하여 서비스를 사용해 볼 수 있는 최대 $100의 무료 크레딧을 얻을 수 있습니다.